Cette page explique comment installer et démarrer le serveur Web Apache sur un Raspberry Pi.
WorkShop ENI – 28 octobre 2021
Le matériel utilisé est un Raspberry Pi 4 avec 4Go de RAM
Au sommaire :
Mise à jour du système
Comme toujours pour une installation, on commence par mettre à jour l’OS
sudo apt update
sudo apt upgrade
Installation d’Apache
On peut ensuite installer apache2
sudo apt install apache2
Vérifier qu’Apache fonctionne
Par défaut, si on ne précise pas quelle page web il faut afficher, le serveur affiche la page index.html (si elle existe). Il est possible de modifier dans les paramètres du serveur le fichier qui est lancé par défaut.
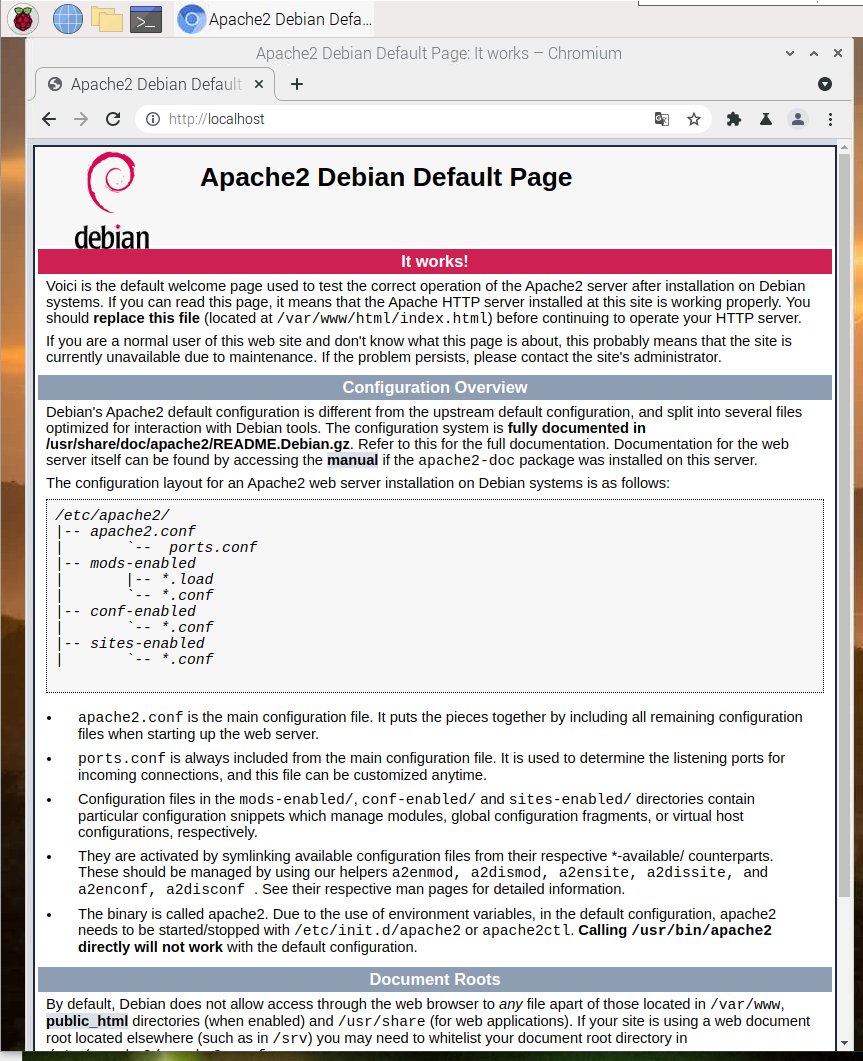
Pour le test, il suffit de se connecter avec le navigateur du Raspberry Pi avec sa propre adresse IP ou 127.0.0.1 ou avec localhost :
L’affichage de cette page créée lors de l’installation d’Apache confirme le bon fonctionnement du serveur Web.
Si vous disposez d’une machine (un PC par exemple) sur le même réseau, ouvrez un navigateur et entrez l’adresse du Raspberry Pi, vous afficherez également cette page d’accueil.
Gérer les droits sur le serveur Web
On a créé un répertoire /var/www/html pour le site web dans lequel on trouve une page index.html par défaut
cd /var/www/html
ls -al
On voit que le répertoire parent et le fichier index.html appartiennent à root. Pour éviter d’avoir à utiliser les droits de root pour modifier les fichiers, nous allons
- ajouter l’utilisateur pi au groupe des utilisateurs d’apache : www-data
- changer les droits du répertoire et des fichiers pour que www-data soit propriétaire et groupe propriétaire, en lieu et place de root.
- mettre le droit d’exécution sur le répertoire pour permettre d’accéder aux fichiers qui s’y trouvent (un article pour en savoir plus sur les droits en Linux)
Quels sont les groupes auxquels appartient pi ?
groups pi
pi : pi adm dialout cdrom sudo audio video plugdev games users input netdev spi i2c gpio lpadmin
Ajouter pi au groupe www-data
sudo usermod -a -G www-data pi
On vérifie que le groupe a été pris en compte
pi : pi adm dialout cdrom sudo audio www-data video plugdev games users input netdev spi i2c gpio lpadmin
Il faut maintenant changer les droits sur les fichiers et le répertoire :
sudo chown -R www-data:www-data /var/www/html
sudo chmod -R 770 /var/www/html
Redémarrez Raspbian OS (reboot) pour prendre en compte les modifications.
A partir de là il est possible d’intervenir dans ce dossier en tant qu’utilisateur pi.
Créer une page de test
Pour créer une page de test nous allons remplacer le fichier index.html par un autre fichier que nous allons écrire. Dans un premier temps on va renommer ce fichier créé lors de l’installation d’Apache. Placez vous dans le dossier /var/www/html
mv index.html index.html.old
Pour mettre une image dans notre fichier, il faut qu’elle soit dans le répertoire du serveur Web. J’utilise un logo présent dans /home/pi en le copiant dans le dossier du serveur
cp /home/pi/logo.png /var/www/html/logo.png
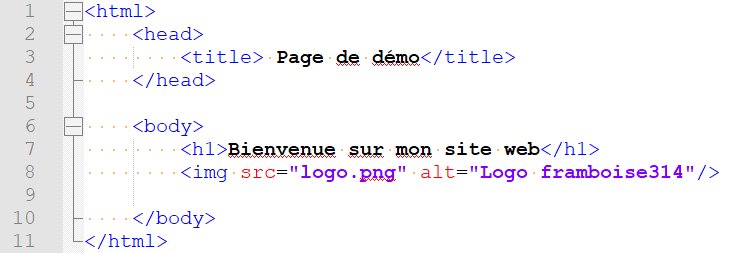
On peut maintenant créer notre propre fichier html
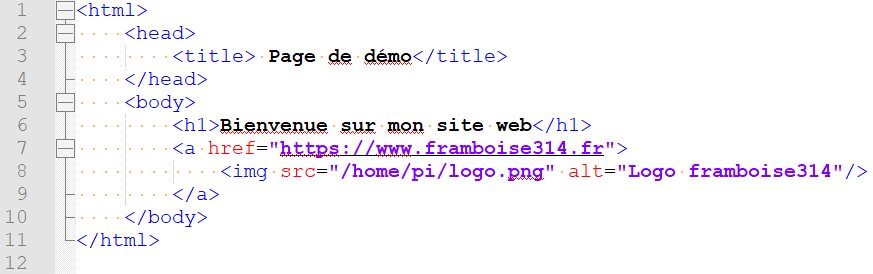
nano index.html
puis enregistrez le fichier (CTRL X)
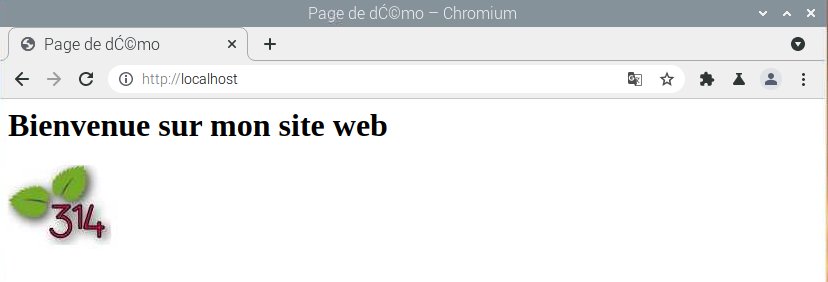
Connectez-vous avec le navigateur du Raspberry Pi avec sa propre adresse IP ou 127.0.0.1 ou avec localhost :
On voit que la page est bien affichée avec un défaut sur le é du mot démo qui est affiché sous forme de 2 caractères… Par défaut Apache utilise UTF8, mais on peut modifier cela.
Ajouter un lien dans la page web
Actuellement l’image de la page ne réagit pas à un clic. Nous allons lui ajouter un lien pour que l’utilisateur puisse cliquer dessus et aller visiter une autre page web.
nano index.html
et modifiez le fichier comme suit :

puis enregistrez le fichier (CTRL X)
Connectez-vous avec le navigateur du Raspberry Pi avec sa propre adresse IP ou 127.0.0.1 ou avec localhost :
 Le curseur de la souris se transforme en main au passage sur l’image et on peut cliquer pour suivre le lien.
Le curseur de la souris se transforme en main au passage sur l’image et on peut cliquer pour suivre le lien.
[stextbox id=’info’ caption=’HTML ?’]Note : La connaissance du langage HTML n’est pas essentielle mais permet parfois de comprendre ou de corriger des erreurs présentes sur des pages web dans un CMS.[/stextbox]
Configuration d’Apache
Les informations fournies par le serveur
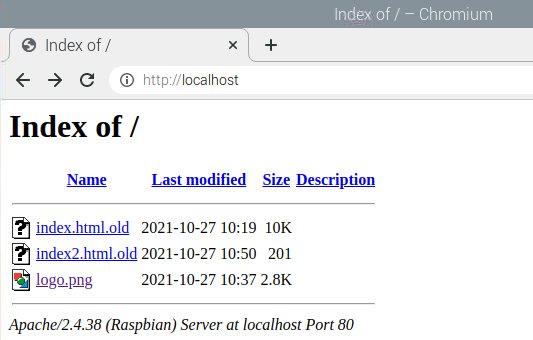
Si l’utilisateur saisit l’adresse URL d’un dossier sans fichier HTML par défaut, il obtient la liste des fichiers contenus dans le dossier, avec un lien vers chaque fichier.
 Ici il n’y a pas de fichier index.html. Le serveur affiche la liste des fichiers avec un lien mais aussi la version d’Apache, le système d’exploitation et le port utilisé. Ce sont des informations intéressantes pour quelqu’un de mal intentionné qui pourrait exploiter des failles connues d’une version d’Apache…
Ici il n’y a pas de fichier index.html. Le serveur affiche la liste des fichiers avec un lien mais aussi la version d’Apache, le système d’exploitation et le port utilisé. Ce sont des informations intéressantes pour quelqu’un de mal intentionné qui pourrait exploiter des failles connues d’une version d’Apache…
De même si l’URL n’existe pas, l’utilisateur aura en retour une erreur 404 mais également les informations sur la version du serveur.
Empêcher l’affichage du contenu du répertoire
La configuration d’Apache se trouve dans le fichier /etc/apache2/apache2.conf. Déplacez vous dans /etc/apache2 :
|
1 2 |
pi@raspberrypi:/var/www/html $ cd /etc/apache2 pi@raspberrypi:/etc/apache2 $ |
Ouvrez le fichier de configuration
sudo nano apache2.conf
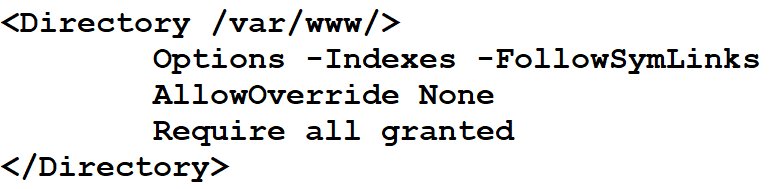
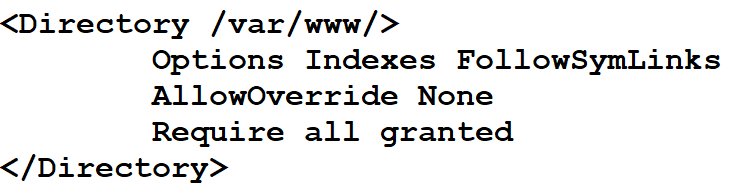
Cherchez ce bloc qui gère l’affichage du contenu du dossier :
Modifiez le pour empêcher le listage des fichiers et l’ajout de lien (ajoutez un signe moins devant Indexes et FollowSymLinks) :
Il faut relancer Apache pour que la nouvelle configuration soit prise en compte :
sudo systemctl reload apache2
Maintenant si vous accédez au dossier :
L’accès aux fichiers est bien interdit mais le serveur affiche toujours les informations de version.
Masquer les informations du serveur
Pour dissimuler aux visiteurs les informations sensibles, ouvrez le fichier de configuration :
sudo nano apache2.conf
Et ajoutez en fin de fichier les lignes suivantes :
ServerTokens Prod
ServerSignature Off
Puis rechargez le serveur Apache :
sudo systemctl reload apache2
Maintenant si vous accédez au dossier :
Le serveur ne donne plus d’informations sur la version ou le port utilisé.
Corriger l’affichage des caractères accentués
Il faut indiquer au serveur que les caractères sont codés en UTF-8
Ajoutez la ligne « Meta… » dans l’entête <head> de la page web les caractères accentués sont maintenant correctement affichés.
Pages Web
Les pages web utilisées dans ce WorkShop ainsi que le logo sont disponibles en cliquant sur ce lien.
Conclusion
Le serveur Apache n’est pas la solution la plus légère mais il fonctionne bien sur le Raspberry Pi pour diffuser des pages statiques. On préfère parfois nginx ou lighttpd. Il permet de mettre en œuvre très rapidement un serveur Web à des fins de test ou de démonstration.
L’installation d’apache est souvent complétée par PHP et une base de données MySQL pour la création de pages web dynamiques. On peut aussi envisager d’installer un CMS comme WordPress, par exemple.